카카오헤어샵 예약하기 플로우차트
오늘은 카카오 헤어샵 을 통해 머리를 자를시
고객이 미용실을 예약하기까지의 과정을 Flow chart 로 간단하게 만들어 볼려고 합니다.

카카오헤어샵의 프로덕트의 작동방식
플로우 차트를 보면 각각의 단계마다 버튼을 눌르고 들어가서 선택을 헤야합니다.
버튼을 터치하여 화면이 바뀌는 동작을 예로 들면 클라이언트 화면에 있는 UI중에 어느한 버튼을 터치하면 터치라는 동작을 통해 앱서버로 데이터가 이동하고 앱서버에 있는 데이터베이스에서 터치의 동작을 수행할수 있는 데이터를 불러와 다시 앱서버로 데이터를 보내고 앱서버에서는 다시 최종적으로 클라이언트 화면으로 데이터를 최종적으로 보내는 방식입니다.
카카오 헤어샵의 프로덕트 작동방식도 위의 방식과 일치합니다.
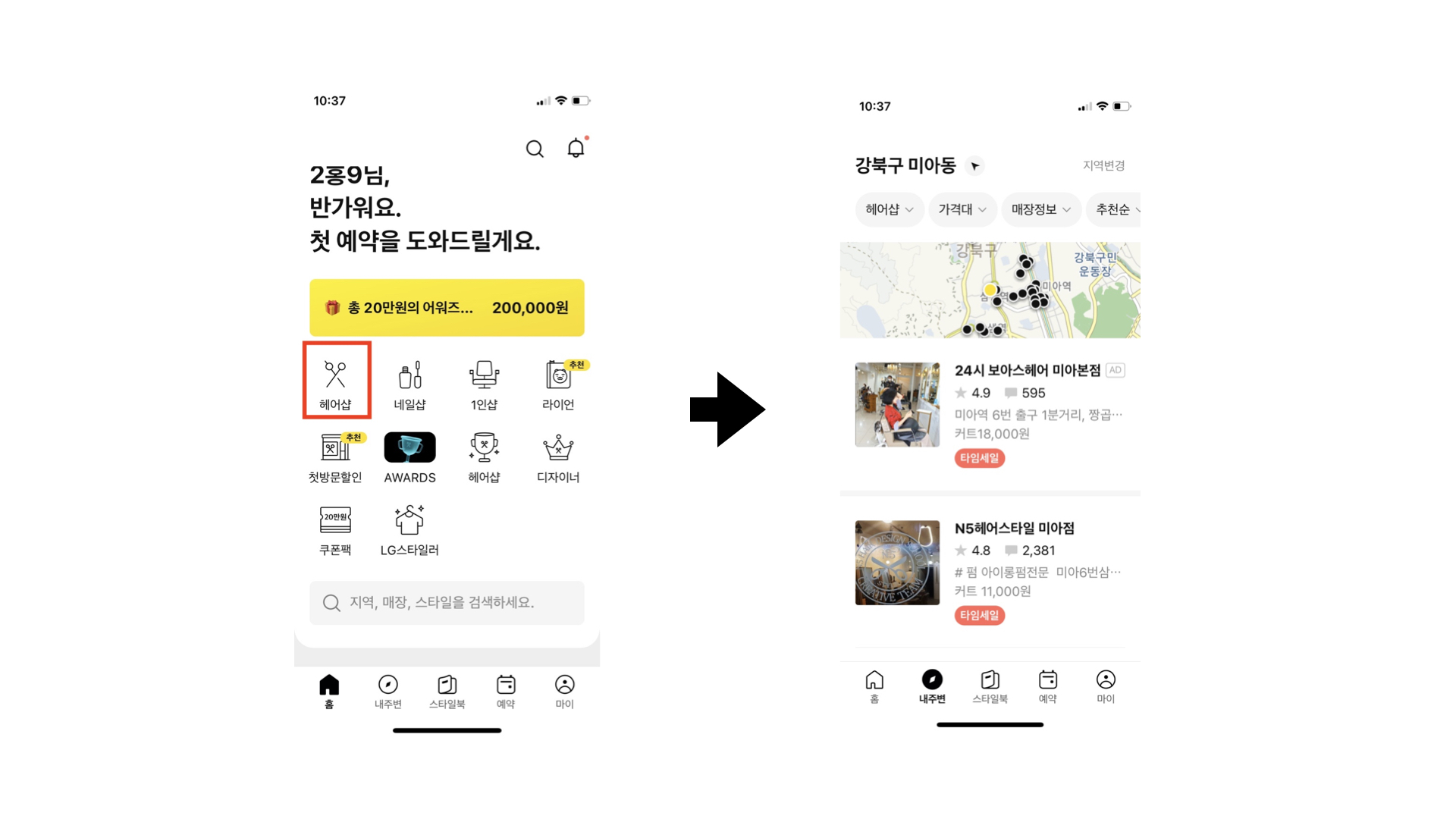
카카오 헤어샵 플로우 차트중 1~2번 요소를 예를 들어 설명해 보겠습니다.

카카오헤어샵 클라이언트 화면요소의 UI 중 헤어샵 버튼을 터치하면 카카오 헤어샵 앱서버로 터치 를 누를시 해당 데이터를 요소로 보여주기 위해 카카오헤어샵 앱서버로 이동합니다. 앱서버 안에서 데이터베이스로 이동하여 터치를 수행하기 위해 필요한 데이터 정보를 다시 앱서버로 보내주고 앱서버에서 다시 클라이언트 화면으로 보내주어 사용자에게 카카오헤어샵 리스트를 보여주게 됩니다.
카카오헤어샵의 버튼을 누를시 이러한 작업을 반복하게 되고 이것이 카카오헤어샵의 프로덕트의 작동 방식이라고 할수 있습니다.
'프로덕트 매니지먼트' 카테고리의 다른 글
| [코드스테이츠 PMB 9기] 타투쉐어 프로덕트 스크럼 과 이해관계자 (0) | 2022.01.12 |
|---|---|
| [코드스테이츠 PMB 9기] 스크럼 가이드를 읽고 인상적인 부분 정리 (0) | 2022.01.11 |
| [코드스테이츠 PMB 9기] 카카오헤어샵 예약하기 플로우차트 (0) | 2022.01.06 |
| [코드스테이츠 PMB 9기] 스타벅스 렌딩페이지 요소 분석 (0) | 2022.01.03 |
| [코드스테이츠 PMB 9기] 틴더 데이터 시각화 (0) | 2021.12.30 |