요즘 날로 자기개발 에 대한 중요성이 부각되고 있습니다.
그러다 보니 자기개발자기 계발 매체들이 각광받고 있습니다. 오늘 자기개발 서비스 중 하나인 인프런을 분석해보도록 하겠습니다.
조금 더 세분화해서 인프런 랜딩페이지를 분석해보도록 하겠습니다.
인프런 랜딩페이지 분석

웹사이트가 앱과 다른 점 중 하나는 사용자가 브라우저를 통해 한 웹사이트의 특정 페이지를 다이렉트로 방문 할 수 있는 부분입니다.
랜딩페이지의 사전적 의미는 검색 엔진, 광고 등을 경유하여 접속하는 이용자가 최초로 보게 되는 페이지입니다.
저는 구글에서 개발 올인원 을 검색하여 인프런 랜딩페이지에 접속했습니다.

랜딩페이지로 접속한 인프런 개발 올인원 페이지는 어떤 구조로 사용자의 행동을 유발하는지 알아보도록 하겠습니다.

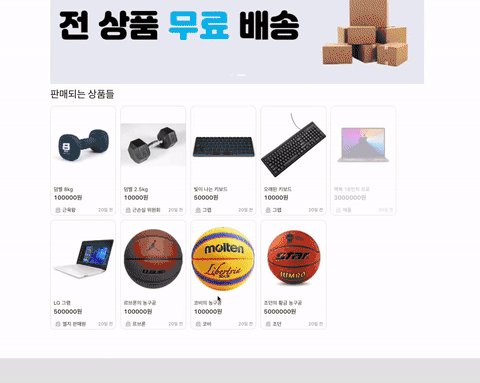
고객이 처음 접하는 화면 수강신청 화면
처음 사이트를 접속하면 개발 올인원 강좌가 화면에 나온다. 문의하기 버튼과 수강신청 버튼은 픽스 된채 아래로 내리면 강좌에대한 상세설명이 나옵니다.
수강신청 CTA클릭시 로그인 화면
수강신청 버튼을 눌렀더니 로그인 화면이 나왔습니다. 당연한 순서대로 수강신청을 하기위해서는 개인정보가 들어가야되기 때문입니다. 바로 개인정보를 얻기 위해 로그인을 유도하는것이 아닌 수강신청을 누를시 관심을 가진 사람들의 한해서 로그인을 하게끔 만든 유도장치가 인상 깊었습니다
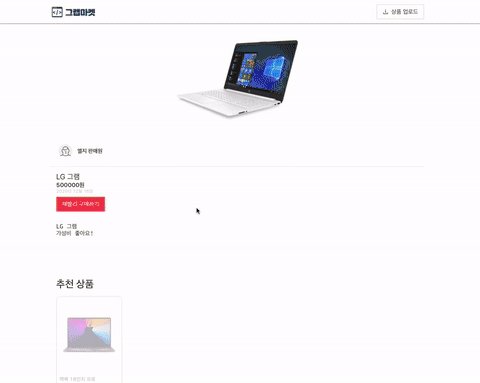
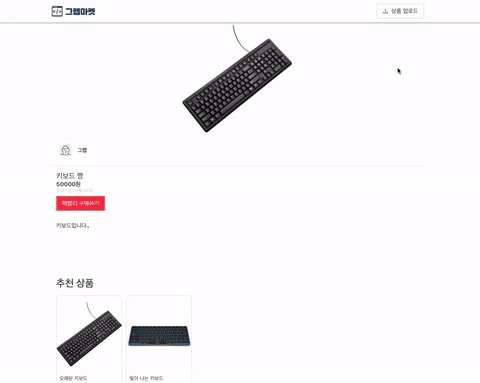
장바구니 CTA
로그인 버튼을 눌르면 장바구니에 강의 상품을 담을 수 있는 CTA버튼이 화면이 나오며 강좌에 대한 상세설명이 나옵니다.
쿠폰유도 CTA
장바구니 버튼을 누르면 강좌 할인 쿠폰을 주는 화면이 나옵니다.
이러한 장치는 최종 결제까지의 이탈율을 방지시킵니다.
결제하기 CTA
마지막으로 결제하기 버튼입니다.
쿠폰 버튼하고 결제하기 버튼하고 한페이지에 있었지만 둘다 중요한 CTA이기에 단계를 나누어 보았습니다.
인프런은 어떤 카피문구 를 포함하기 있는가?
랜딩 상세페이지를 보면 이런 문구가 나옵니다
한달 커피값으로 가장 핫한 IT 웹, 서버, 모바일 앱, 머신러닝까지 One-way로!
개발 지식을 책으로 배운다면 족히 30만원은 넘게 소비될것인데
한달커피값으로 강의를 들을수 있다는 문구는 소비자를 수강신청하게 만드는 강력한 카피 문구라고 생각됩니다.

이런 걸 만들 거예요
이런걸 만들거에요 에서 개발 올인원을 완강 했을시 어떤것을 만들수 있을지 관한 포트폴리오를 보여줍니다.


프라이싱
월 20,020원에 무이자 5개월 할부 로 개발 올인원 강의를 들을수 있습니다. 일시불로 결제할시 100,100원입니다. 현재는 인프런사랑주간할인 중이라서 30%할인중입니다. 인프런을 자주 둘러보는 편이지만 항상 할인을 하고 있습니다. 할인마다 D-day를 설정 하여 구매를 재촉하는 프라이싱 전략을 사용하고 있습니다.


인프런 랜딩페이지 에서 개선해야될 부분은?
저는 랜딩페이지 에서 개선되어야 첫 번째 부분을 수강신청 CTA버튼이라고 생각합니다.
아래의 사진을 보시면 수강신청 옆에 문의 버튼도 있고 알수 없는 하트 버튼도 있습니다.
하트버튼이 좋아요 버튼인지 아닌지는 모르겠지만 저 섹션에 수강신청 버튼 하나만 있더라면 더욱 깔금하여
사용자 경험이 더 좋아지지 않을까 생각을 해 봤습니다.
두번째는
밑에 탭바가 화면에 픽스 되어있는 부분입니다.
수강신청 부분과 탭바가 픽스되어 있어 화면에 많은 요소를 차지합니다 그러다 보니 상세 페이지의 내용을 보기위해 스크롤을 신경써서해야되는 부분이 개선되어야할 요소라고 생각합니다.


'프로덕트 매니지먼트' 카테고리의 다른 글
| [코드스테이츠 PMB 9기] 카카오헤어샵 작동방식 (0) | 2021.12.27 |
|---|---|
| [코드스테이츠 PMB 9기] 인프런 A/B테스트 설계하기 (0) | 2021.12.23 |
| [코드스테이츠 PMB 9기] 배달의민족 AARRR (0) | 2021.12.21 |
| [코드스테이츠 PMB 9기] 배달의민족 그로스 해킹 (0) | 2021.12.20 |
| [코드스테이츠 PMB 9기] 넷플릭스 미리보기 기능 유저 스토리 작성 (0) | 2021.12.16 |