타투쉐어 UX 분석
오늘 배운 UX 내용을 토대로 평소에 자주 들여다보았던 타투쉐어 앱 UX를 분석해 보도록 하겠다.
그전에 UX에 대해 정리해 보는 시간을 가지면 좋을것 같다.
UX는 User Experience의 약자이다.
사전적 의미는 사용자가 어떤 시스템, 제품, 서비스를 직간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다.
UX = 사용자 경험이라고 할 수 있다.
UX는 사용자가 하는 행동을 의미한다. 그리고 이 사용자 행동을 유도하는 장치로 크게 3가지 요소가 있다.
- 이미지
- 텍스트
- 흐름
💡 예시를 들어보겠다
우버는 이미지를 통해 행동을 유도했다.
우버는 드라이버 트래킹이라는 이미지를 통해 기존의 UX와 사용자가 느끼는 불편 사항을 개선했다.

토스틑 텍스트를 통해 행동을 유도했다.
토스틑 고객의 UX를 예측해서 보다 확실한 내용으로 고객이 정확하게 인지할 수 있도록 했고
지름신, 중독자라는 익숙하지만 신선한 텍스트로 유저에게 웃음을 주고자 위트 있는 텍스트를 함께 배치했다.

넷플릭스는 흐름을 통해 행동을 유도했다.
넷플릭스는 광고를 넣어서 수익 창출을 할 수 있었으나 사용자의 흐름을 끊지 않도록 해 보이는 화면이 많도록 유도했다. 유저가 직접 발견의
지면을 넓히도록 만드는 것, UX를 고려할 때 특히 흐름을 고려할 때 반드시 숙지해야 하는 개념이다.


결론적으로 UX란 경험하는 것에 포커싱 한 것, 사용자의 행동이라고 할 수 있다.
UX를 개선하기 위해서 가장 크게 고려해야 할 요소는 이미지, 텍스트, 흐름이다.
고객이 갖고 있는 나쁜 UX를 이 3 가지 키워드를 통해 접근해 좋은 UX로 개선해 보자
UX의 개념에 대해 정리해봤다.
그럼 이제 타투쉐어 UX를 본격적으로 분석해 보자.
내가 타투쉐어 앱 UX를 분석하기로 결심한 이유는 내가 자주 사용하는 앱이기 때문이다.
타투쉐어를 서비스를 사용하며 느낀 좋은 UX와 아쉬운 UX는 무엇인지 작성해보겠다.
그리고 아쉬운 UX의 개선 우선순위를 명확한 근거를 통해 설정하겠다.
마지막으로 UX설계 시 기억해야 할 요소들 중, 타투 셰어 UX 장치가 고객에게 어떤 경험을 주는지 설명해 보겠다.
타투쉐어 좋은 UX
많은 타투 사진

타투쉐어 에는 199784개의 타투 사진이 있다.
타투받을 사람들은 무슨 타투가 본인에게 잘 어울리는지 구경할 수 있다.
타투쉐어 부위별 장르별 큐레이션




타투쉐어는 주제별로 큐레이션 작업을 한다.
타투도 다양한 주제가 있고 사람들은 다양한 부위에 타투를 받는다.
타투쉐어는 다양한 주제를 다양한 부위에 받을 때 궁금증 하다는 사용자 입장을 고려하여 타투 리스트들의 작업물 들을 보여준다.
센스 있는 마이크로 카피

기존의 타투 업계에서는 다양한 크기의 타투 도안이 존재했다. 그러나 규격화가 이루어지지 않았다.
타투쉐어에서는 타투 사이즈를 규격화하였다.
A4 용지의 크기를 모를 수도 있을 온라인에서 타투를 둘러보는 잠재고객들을 위해 엽서, 손바닥, 다이어리 같은 사물을 통해 타투 사이즈를
이해할 수 있도록 했다.
타투쉐어 아쉬운 UX
앱의 데이터 처리 속도가 너무 느리다


타투쉐어 데이터 처리속도가 너무 느렸다. 한화면에서 다른 화면으로 넘어가는 데는 5G 핸드폰임에도 불구하고 평균 20초 이상 걸렸다.
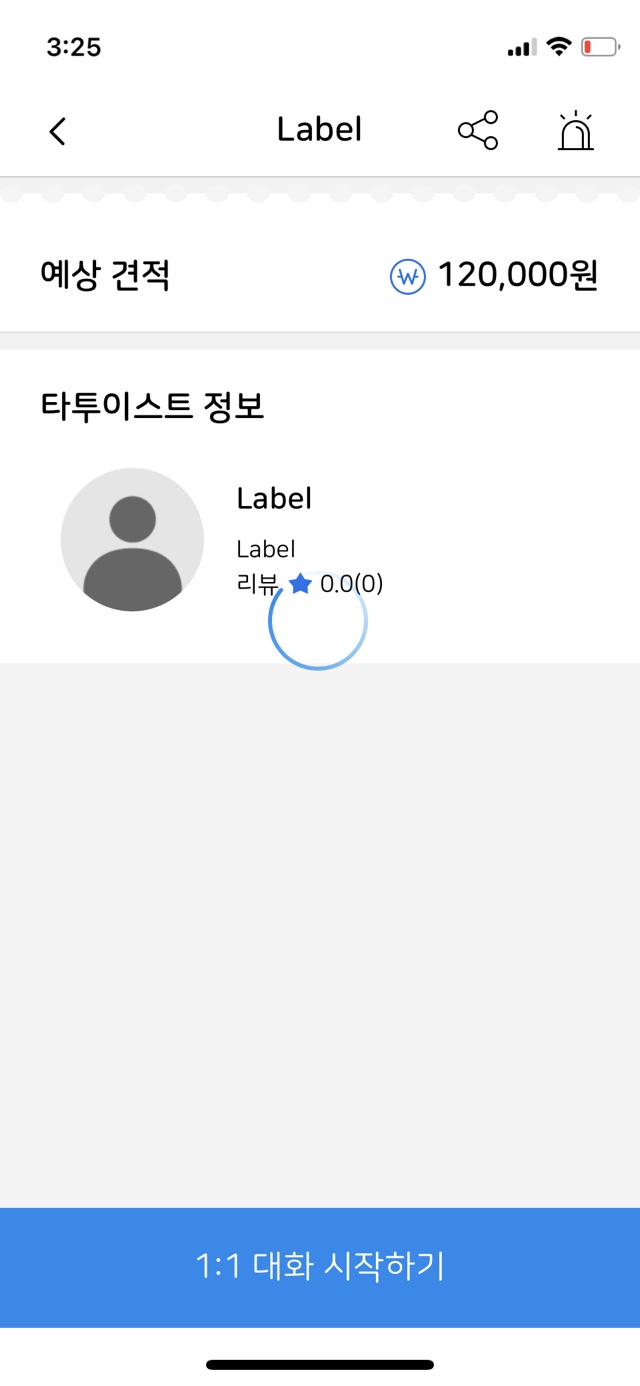
예상 견적을 받는 화면에서는 1대 1 대화하기 버튼을 누르면 계속 기다리다고 블랙아웃으로 앱이 멈추었다.
이미지 잘림

타투쉐어 앱을 사용하면서 거슬리는 점이 있었다.
할인율과 가격 이미지가 잘려있었다. 그리고 평생 지울 수 없는 그림을 몸에 새기는 건데. 할인이 중요한 요소인가?라는 생각도 든다 여하튼
아쉬웠다.
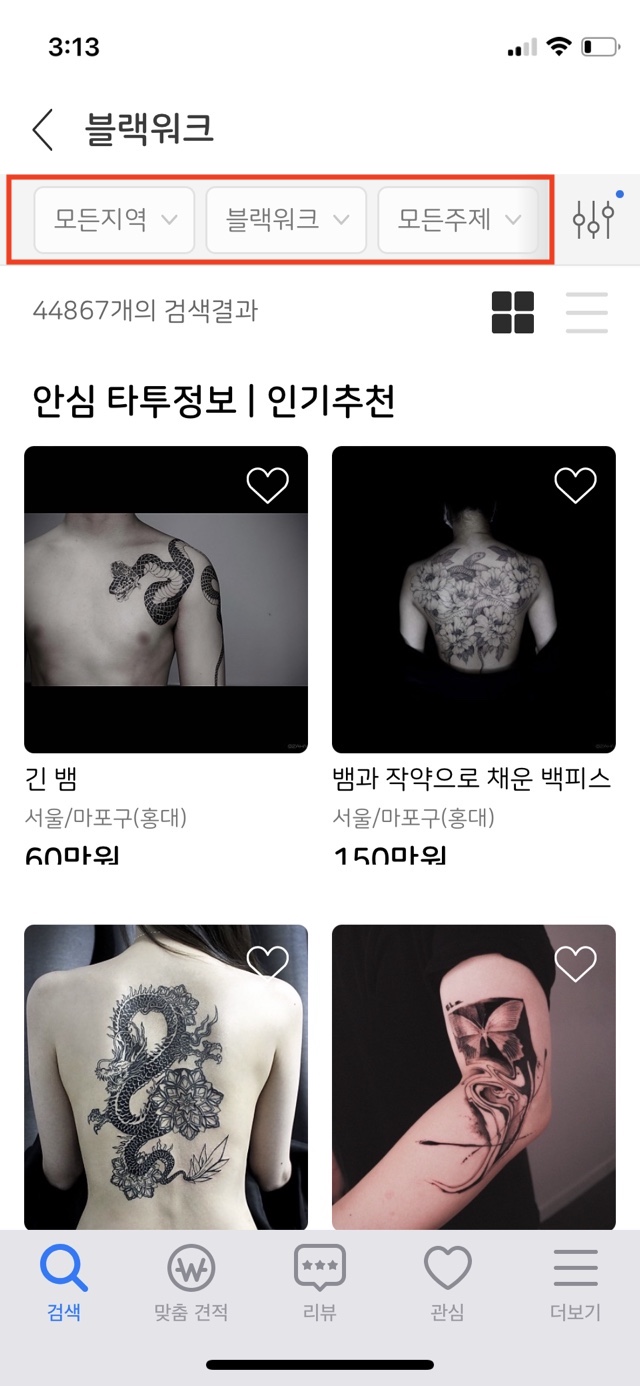
앱바에 너무 많은 필터


한 페이지 안에 필터가 6개가 있었다.
게다가 나는 분명 블랙 앤 그레이를 장르를 통해서 들어왔는데 또다시 장르를 변경하는 필터가 있었다.
그리고 필터 오른쪽 끝에 똑같은 기능의 필터가 모아져 있는 아이콘 버튼이 존재했다.
분명 블랙 앤 그레이를 통해서 들어오기전 다양한 장르의 큐레이션이 있었다. 그러나 블랙앤그레이를 통해서 들어오니 한 페이지 안에서 필
터를 통해 도안을 지정할 수 있는 버튼이 있었다. 뒤로 가기 버튼은 있으나 마나 했다.
사용자가 많이 쓰는 제스처 중 하나는 뒤로 가기 버튼이다.
뒤로 가서 다른 장르를 클릭하는 게 일반 사람들이 앱을 둘러보는 휴리스틱이다.
휴리스틱이란 어림짐작 또는 대충 내린 결정 정도로 이해하면 된다.
휴리스틱 이론을 잘 활용하면 좋은 사용자 경험을 만드는데 도움을 준다.
나열된 필터 버튼을 없애고 오른쪽의 똑같은 기능의 필터를 블랙 워크 텍스트 라인의 오른쪽 끝에 배치하였더라면 어땠을까? 그럼 더욱 깔끔
하지 않았을까 하는 생각이 든다.
뒤로 가기 버튼을 클릭하지 않고 필터를 통해서 한화면에서 장르를 바꾸고 가격을 바꾸는 등 6개의 모든 필터를 바꾸는 경험은 나쁜 UX이
다.
타투쉐어 아쉬운 UX의 개선 우선순위
타투쉐어 아쉬운 UX의 개선이 필요한 우선순위를 정해 보았다.
1. 앱의 실행 속도
2. 이미지 잘림
3. 앱바의 너무 많이 있는 필터
UX의 개선이 필요한 우선순위를 정한 이유가 있다 이제 그 근거를 말해보고자 한다.
내가 선정한 우선순위의 특징이 있다. 그것은 타투쉐어를 통해 타투사진을 보기까지의 과정하고 정확히 일치한다.
우선 타투쉐어를 켜고 나서 체감한 것은 앱의 실행 속도가 너무 느리다는 것이었다. 비정상적으로 느렸다.
어떻게 만들었나?라는 생각이 들 정도였다. 나는 답답했다. 기존의 다른 앱을 써봤던 나로서는 이 답답한 속도가 적응이 되지 않았다.
그래도 타투 앱은 별로 없고 타투쉐어 가 대한민국 최고의 타투 앱이니깐 참고 기다렸다.
그러고 나서 타투 장르를 둘러보았는다.
장르를 둘러볼 때 이미지가 잘려 있었다.
게다가 타투랑 할인율이랑 궁합이 맞나?라는 생각이 들었다.
앱의 실행 속도가 느리고 이미지도 잘려서 나오니 2배로 거슬렸다.
그러고 나서 타투 장르를 클릭하고 한참을 기다렸다.
타투 사진을 볼 수 있었는데 마지막으로 앱바에 있는 필터가 거슬렸다.
필터만 이용하고 뒤로 가기 버튼은 누르지 말아 달라고 나에게 요청하는 거 같았다.
제이콥 닐슨의 10가지 휴리스틱 평가가 있다. 앱의 사용성의 평가이다. 사용 효율성이라는 항목이 있다.
자주 쓰는 메뉴 모음이나 순서 변경 같이 숙련된 사용자를 도울 수 있는 방법을 연구해야 한다는 내용이다.
나의 기존의 휴리스틱이었던 뒤로 가기 버튼을 누르지 못하게 억지로 필터가 가로막는다는 느낌을 받아서 사용자 경험이 좋지 못했다.
나는 전체적으로 타투쉐어 를 사용하면서 사용자 경험이 좋지 못했다. 그중에서 시급한것을 고르라면 앱의 실행속도, 이미지 짤림, 앱바의 너
무 많이 있는 필터 순이었다.
타투쉐어 UX장치가 고객에게 어떤 경험을 주는가?
타투쉐어 는 다운로드 수로 보나 타투 리뷰, 타투 도안 수로 보나 대한민국 최고의 타투 앱이 확실하다
타투를 검색할 때 타투의 규격(크기)이 정해져있었고 큐레이션 기능이 잘되어 있어서 내가 어떤 타투에 관심이 있더라면 그 타투의 이미지
또는 도안을 찾기 쉬웠다.
타투를 큐레이션 할때 곳곳에 적혀있는 마이크로 카피도 인상 깊었다. 이러한 부분은 고객들에게 내가 받고싶은 비슷한 타투를 찾을수 있는
좋은 사용자 경험을 선사할수 있을것이다.
그러나 타투쉐어를 둘러보며 사용하기에는 타투쉐어 자체가 너무 느렸다.
곳곳에 앱을 작업하다 하지않은 흔적 같은 것이 느껴져서 전체적으로 사용자 경험은 좋지 못하였다.
결과적으로 말하자면 나는 타투쉐어가 고객에게 제공한 좋은 UX보다 아쉬운 UX가 더 많았을 것이라는 생각이 든다.
'프로덕트 매니지먼트' 카테고리의 다른 글
| [코드스테이츠 PMB 9기] 타투쉐어 UX/UI 개선 (0) | 2021.12.15 |
|---|---|
| [코드스테이츠 PMB 9기] UX심리학으로 분석해보는 다짐 UX (0) | 2021.12.14 |
| [코드스테이츠 PMB 9기] 3주차 회고 (0) | 2021.12.12 |
| 핵심 지표 설정 KPI, OKRs (0) | 2021.12.10 |
| [코드스테이츠 PMB 9기] KPI Dictionary(사전) 세탁특공대의 OKRs (0) | 2021.12.08 |